Cocos Creator 3 官方热更新方案实践

官方 资源热更新教程 - 3.8 感觉更多的是描述热更新方案的原理,没有明确的步骤顺序,所以本文基于文档和提供的范例工程实践一下,把过程步骤记录下来。
本文旨在循序渐进的同时介绍一些注意事项,因此会有一些绕弯的行为。如果你想直接跑通范例项目,可以直接跳转到 简洁步骤 。
0. 准备工作
打开 Cocos Dashboard,导入范例工程,我这里显示它是基于
3.3.2版本的,将它升级成3.8.3版本。-
由于 WEB 版本可以通过服务器直接进行版本更新,所以资源热更新只适用于原生发布版本。
本文选择 Android,因此需要 Android 原生开发环境配置,可以参考文档 安装配置原生开发环境 和 Android 原生开发环境配置。
1. 构建生成
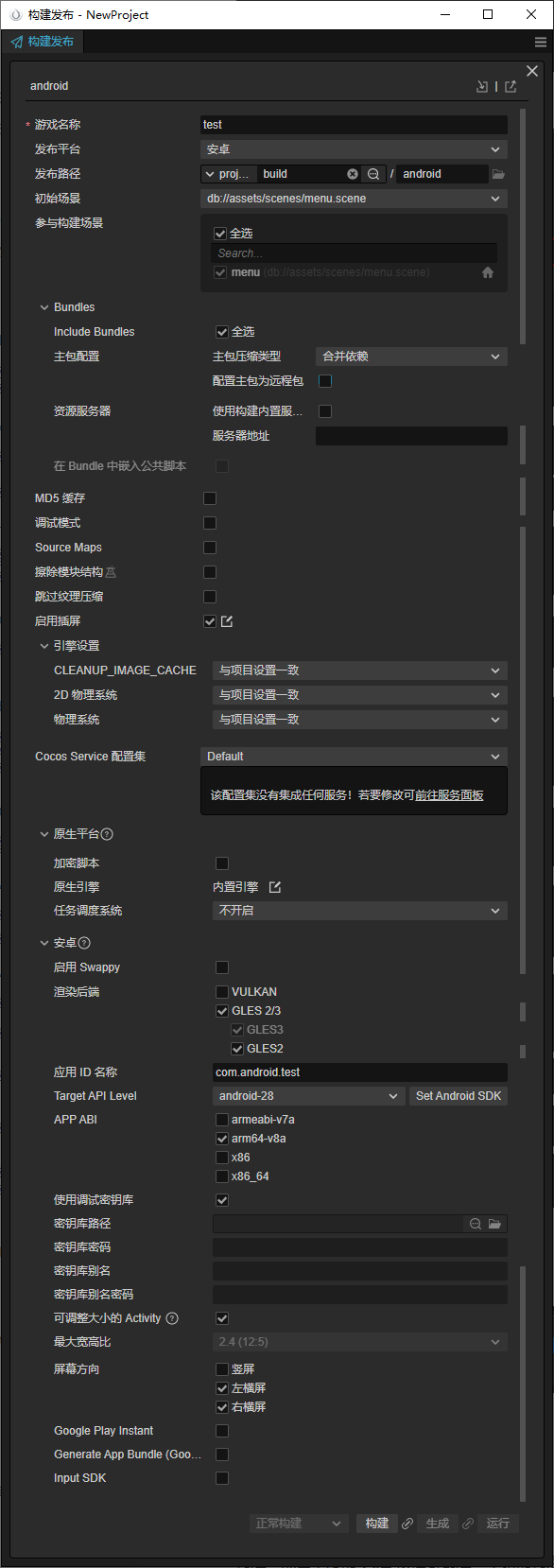
选择 项目 -> 构建发布 菜单,点击面板上的“新建构建任务”选项:
选择发布平台“安卓”。
填写“游戏名称”。
填写“应用 ID 名称”。
选择“Target API Level”。
其他选项可以根据自己的情况进行调整。
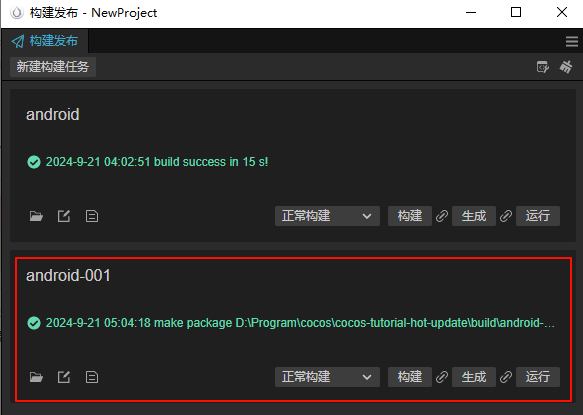
点击“构建”,等待构建完成。

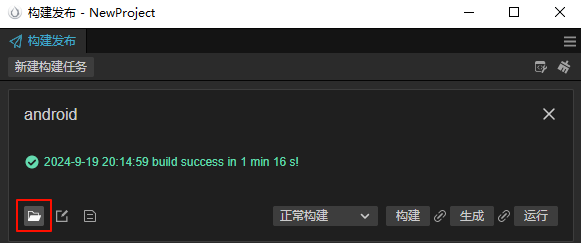
构建成功后,如果不是首次编译 Android 项目,继续点击旁边的“生成”按钮,等待生成成功即可。
否则需要通过 Android Studio 编译:
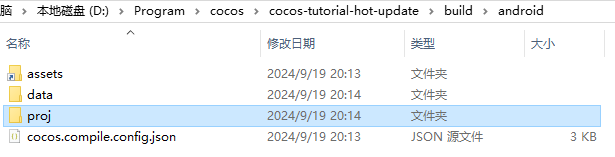
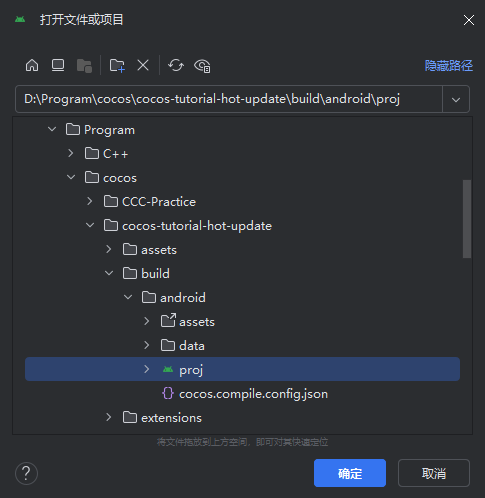
找到生成好的 Android Studio 工程。


用 Android Studio 打开已经构建好的项目。

打开 Android Studio 后,会花一段时间进行准备工作,待 Android Studio 将项目准备完成后,即可打包 APK。
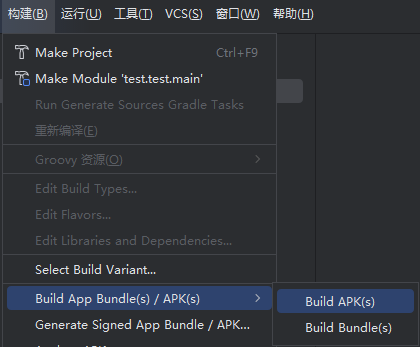
打开构建菜单选择 Build Bundle(s) / APK(s) -> Build APK(s)。

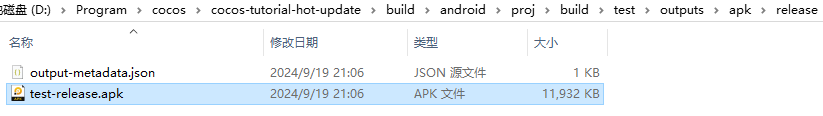
成功后可以在 proj/build 目录内找到 APK。

相关:
2. 安装 APK & 试运行
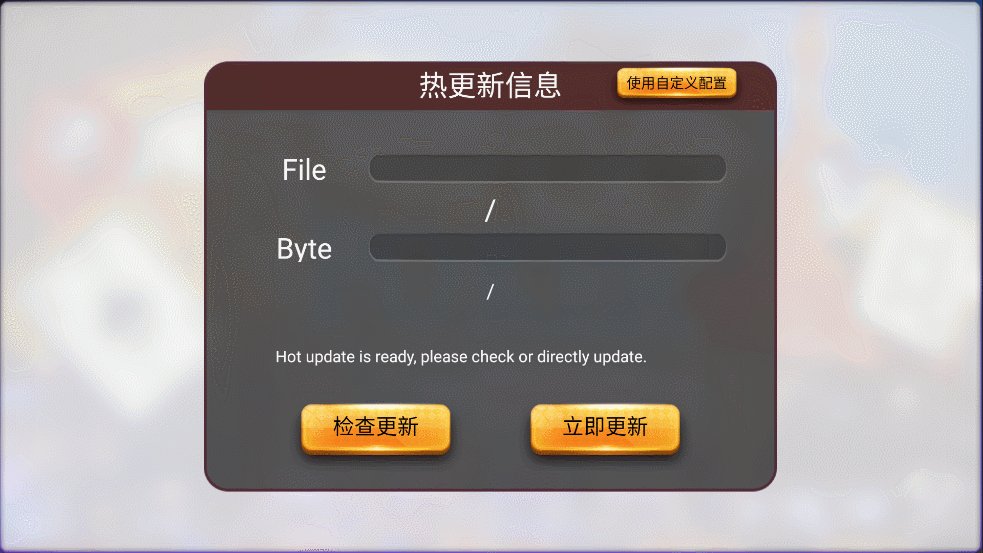
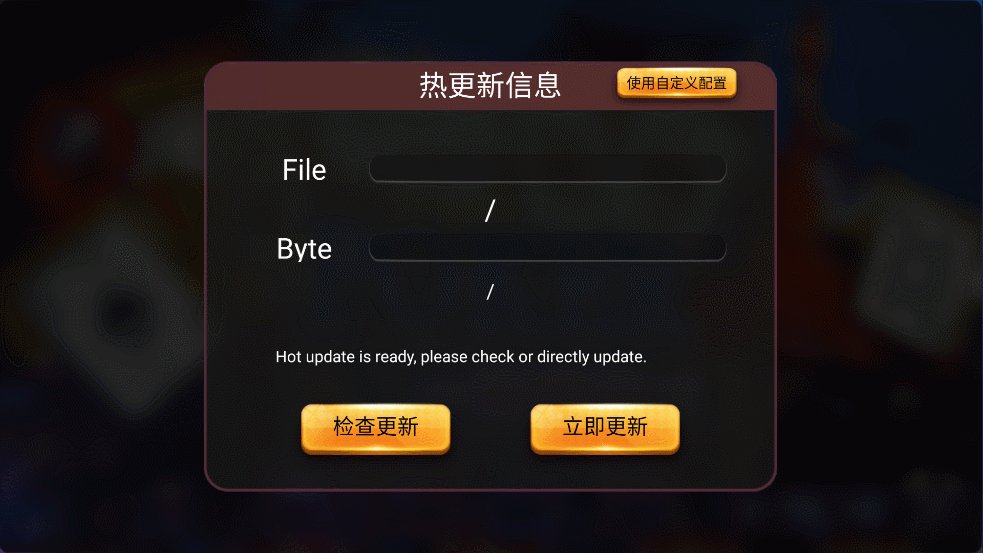
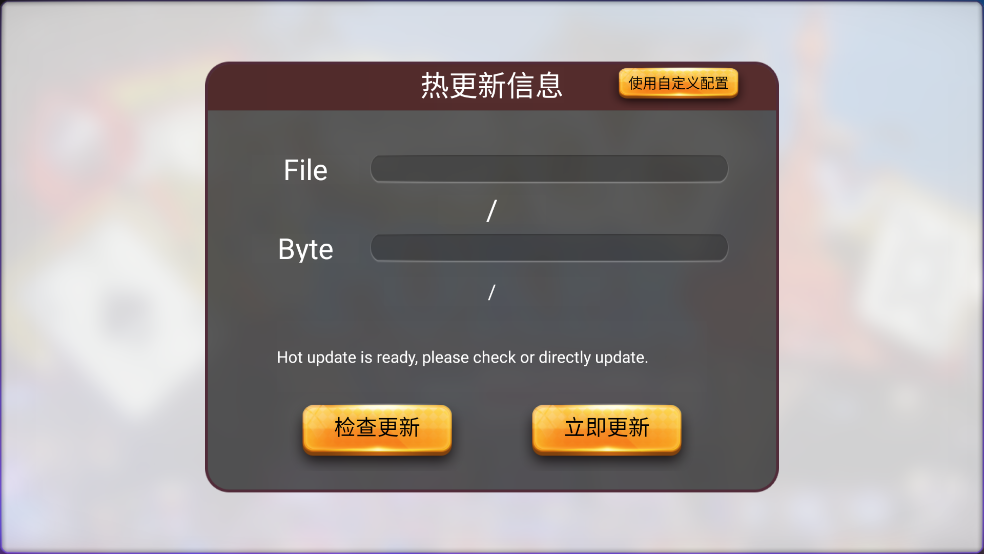
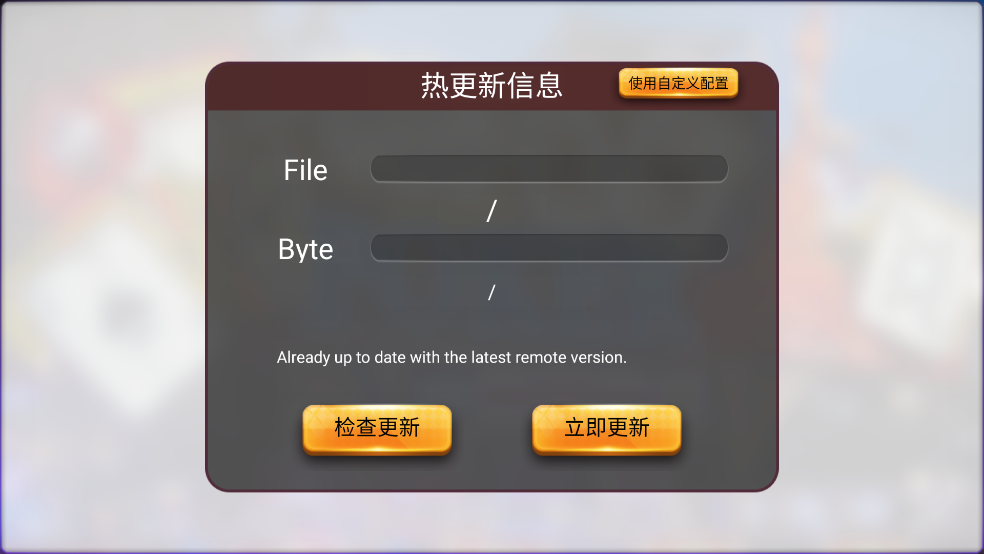
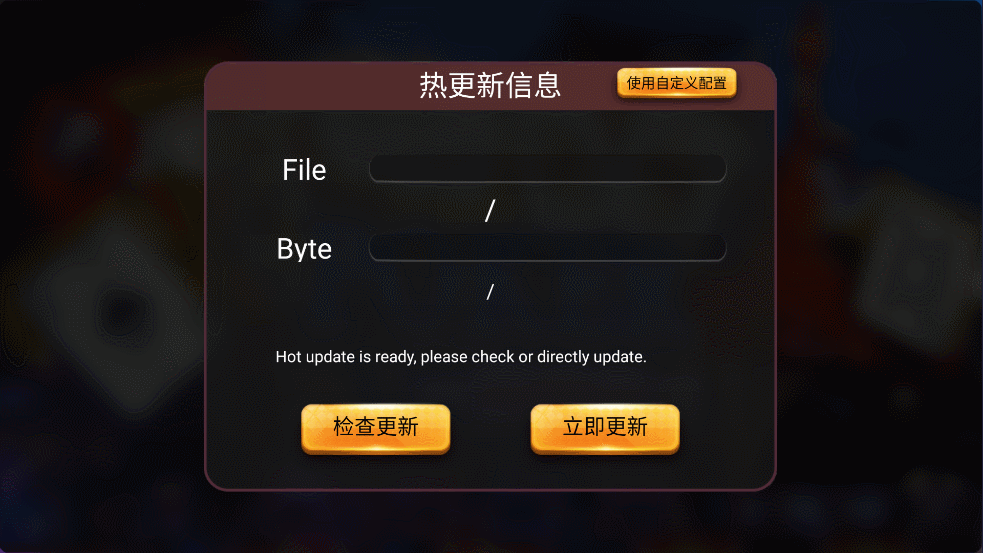
将 APK 安装到模拟器或者真机上,打开应用会显示这个界面:

点击“检查更新”,过会会显示“Fail to download manifest file, hot update skipped.”。这是因为并没有运行对应的服务器,获取不到远程资源包。

3. 运行服务器
为了让游戏可以检测到远程版本,可以在本机上模拟一个远程服务器。
我选择的是 Node.js + http-server 的方案:
安装 Node.js。
安装 http-server 模块:
1
npm install -g http-server
导航到你想要作为服务器根目录的文件夹(没有的话可以自己新建)。例如:
1
cd D:\Program\cocos\cocos-tutorial-hot-update-server
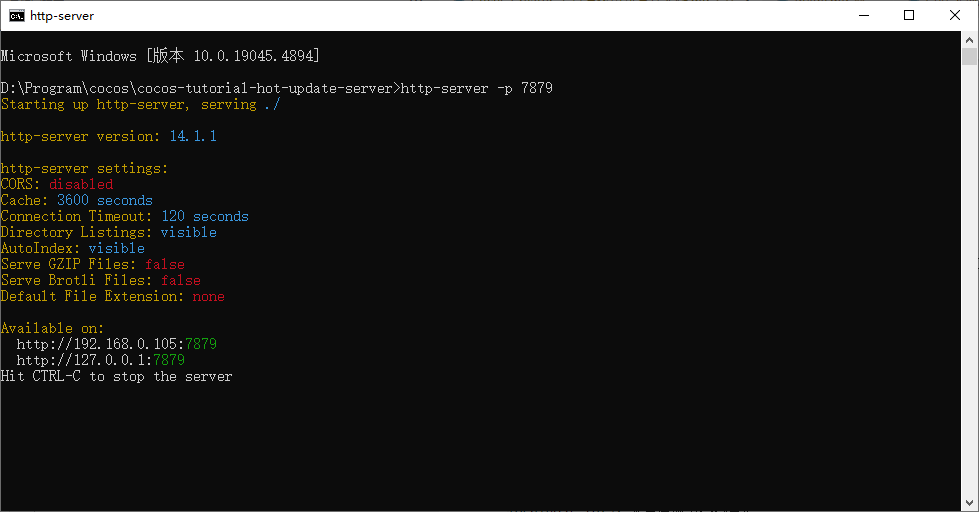
在该目录下运行以下命令启动服务器:
1
http-server -p 7879

这将启动一个在端口 7879 上运行的 HTTP 服务器。
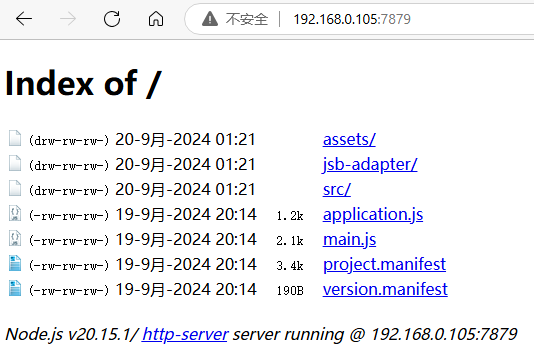
你可以在浏览器中访问 http-server 打印出的:
- http://{本地 IP}:7879
- http://127.0.0.1:7879
或 http://localhost:7879 其中任意一个地址来查看服务器内容。

4. 部署远程版本
游戏发布后,若需要更新版本,则生成一套远程版本资源,包含 assets 目录、src 目录和 Manifest 文件,将远程版本部署到服务端。
所以我们需要准备一套远程版本资源。
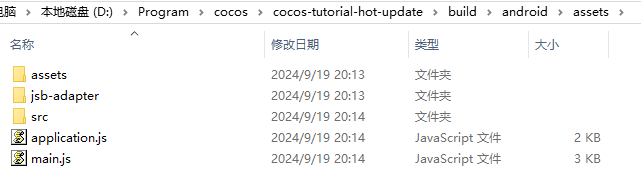
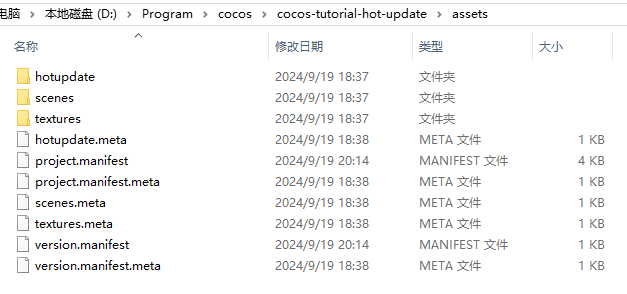
打开发布路径,找到 assets 目录(不是工程的 assets 目录)。

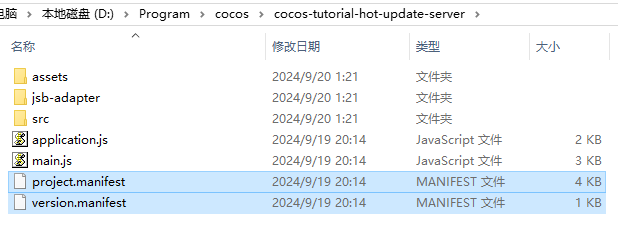
将所有文件复制到服务器根目录下。

打开范例工程的 assets 目录。

将 project.manifest 和 version.manifest 复制到服务器根目录下。

这时查看服务器内容,应该如下图所示:

再次点击“检查更新”,会发现还是提示“Fail to download manifest file, hot update skipped.”。
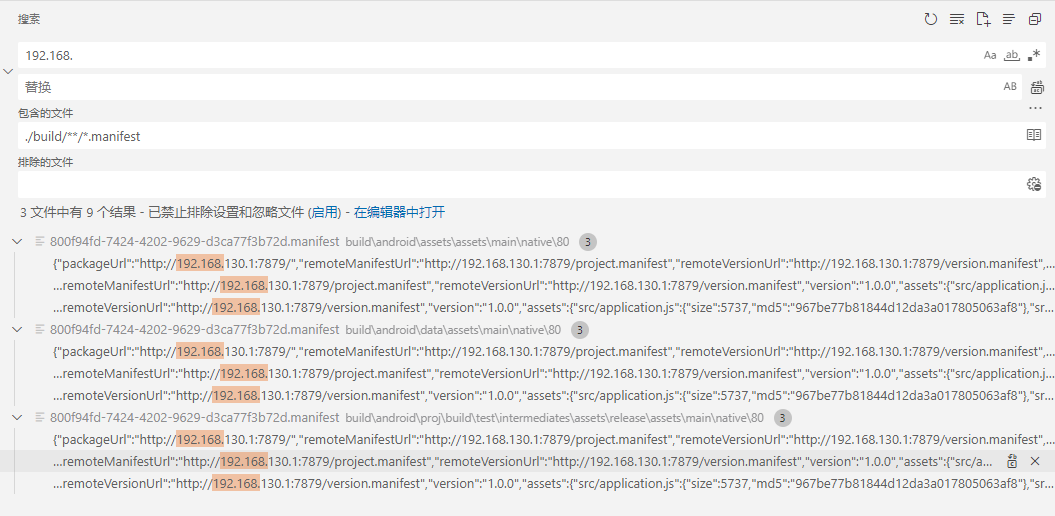
其实查看打包后的 manifest 文件会发现 packageUrl 、 remoteManifestUrl 和 remoteVersionUrl 的 IP 是 192.168.130.1 。

这是范例工程遗留下来的,所以我们需要更新 manifest 文件,让应用可以成功找到远程包。
相关:
5. 使用 Version Generator 来生成 Manifest 文件
在范例工程中,官方提供了一个 version_generator.js ,这是一个用于生成 Manifest 文件的 NodeJS 脚本。使用方式如下:
1 | > node version_generator.js -v 1.0.0 -u http://your-server-address/tutorial-hot-update/remote-assets/ -s native/package/ -d assets/ |
http://your-server-address/tutorial-hot-update/remote-assets/ 、 native/package/、assets/ 相当于都是占位符,需要根据自己的情况进行替换。
下面是参数说明:
-v指定 Manifest 文件的主版本号。-u指定服务器远程包的地址,这个地址需要和最初发布版本中 Manifest 文件的远程包地址一致,否则无法检测到更新。- 需要以
/结尾,因为最后生成的 Manifest 文件会在后面拼接上“project.manifest”和“version.manifest”。
- 需要以
-s本地原生打包版本的目录相对路径,比如 ./build/android/assets。-d本地保存 Manifest 文件的相对路径。
根据参数说明,我们需要修改“服务器远程包的地址”和“本地原生打包版本的目录相对路径”:
1 | - > node version_generator.js -v 1.0.0 -u http://your-server-address/tutorial-hot-update/remote-assets/ -s native/package/ -d assets/ |
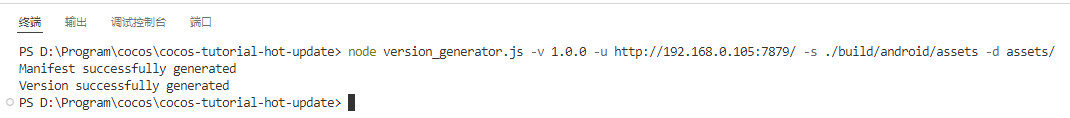
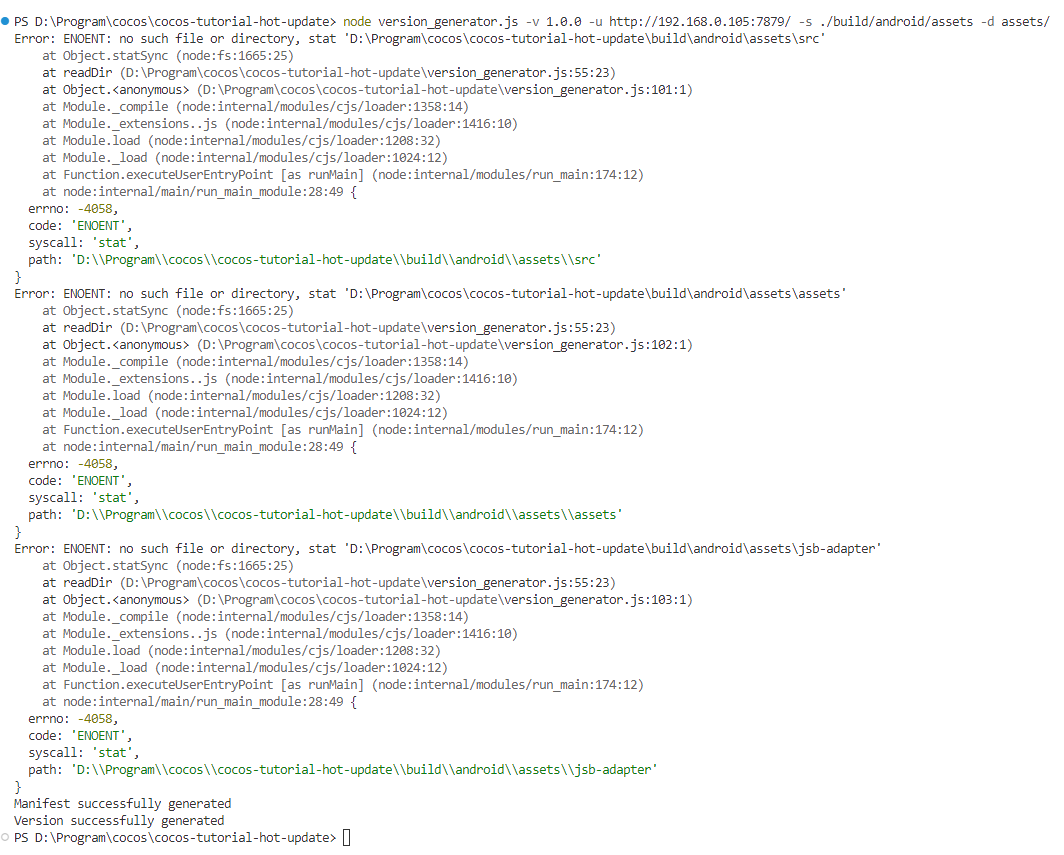
然后在范例工程根目录下执行修改后的命令:

6. 重新打包并部署
移除之前的构建任务并选择“删除源文件”,接着重新按照 1. 构建生成 步骤新建一个构建任务并构建生成。
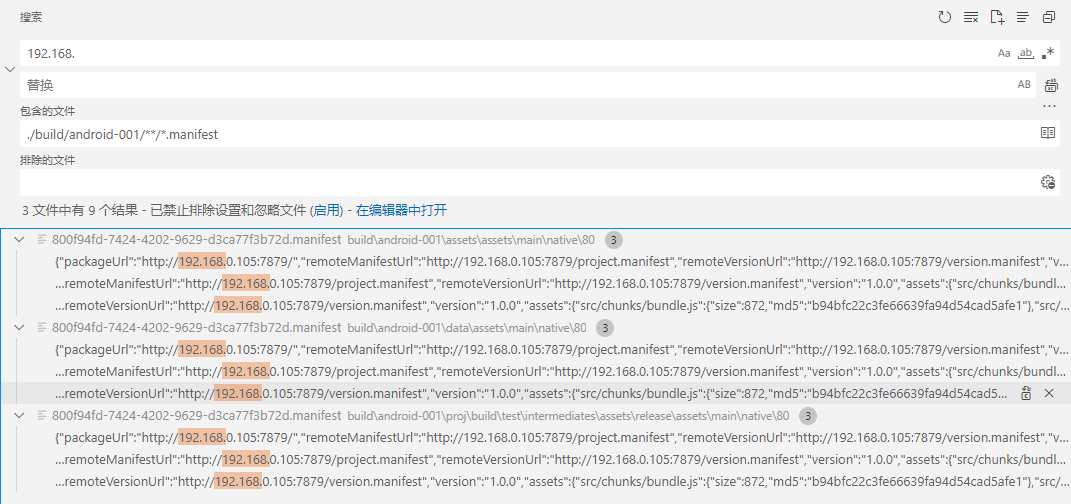
可以看到新打包后的 manifest 文件里的 IP 已经是 192.168.0.105 了。

然后将新生成的远程版本资源和 project.manifest 、version.manifest 覆盖掉服务器上之前的旧资源。
在模拟器或者真机上安装新生成的 APK 并打开,点击“检查更新”,会显示“Already up to date with the latest remote version.”,也就是说已经更新到最新的远程版本。

7. 热更新
终于要真正开始热更新了。
为了看出更新前后的区别,我把背景的颜色改成了黑色。
重新构建(不需要生成 APK)并把新生成的远程版本资源覆盖掉服务器上之前的旧资源。
重新 5. 使用 Version Generator 来生成 Manifest 文件 并把新生成的
project.manifest、version.manifest覆盖掉服务器上之前的旧资源。记得升版本号,例如升级到
1.0.1:1
node version_generator.js -v 1.0.1 -u http://192.168.0.105:7879/ -s ./build/android/assets -d assets/
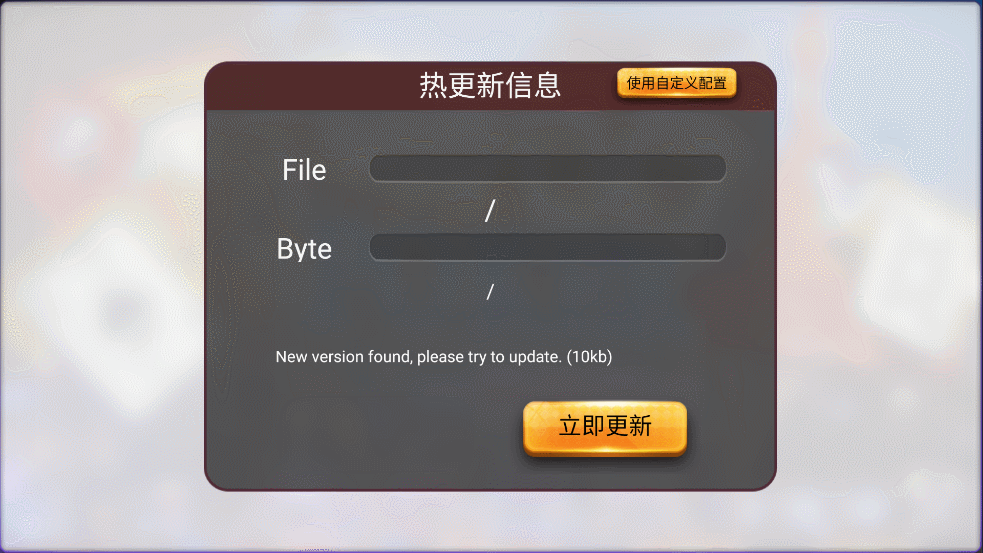
重启应用,点击“检查更新”,显示“New version found, please try to update.”。

点击“立即更新”。

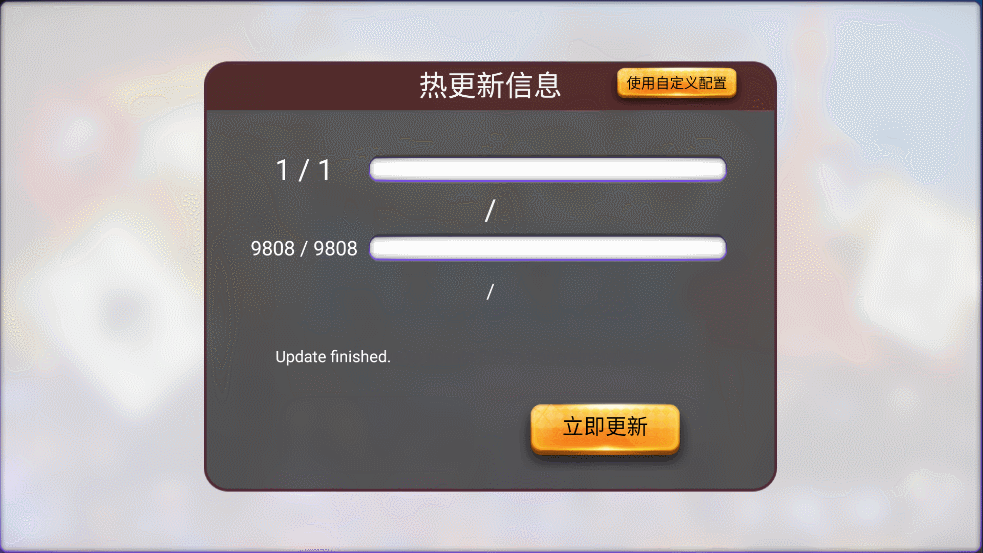
更新完毕后会自动进行重启。
如果要使用热更新之后的资源,需要重启游戏。有两个原因,第一是更新之后的脚本需要干净的 JS 环境才能正常运行。第二是场景配置,AssetManager 中的配置都需要更新到最新才能够正常加载场景和资源。

简洁步骤
- 使用 Version Generator 来生成 Manifest 文件
- 会报错
Error: ENOENT: no such file or directory,这是因为没有构建过的话,没有本地原生打包版本的目录。这个错误不影响,主要是修改 Manifest 文件中的 IP,当然你也可以自己手动修改。
- 会报错
- 构建生成
- 运行服务器
- 部署远程版本
- 热更新
实际项目应用
只需要将实际项目设置成类似范例工程的初始环境,后续的步骤就是跟上文一样了。
复制范例工程相关组件、插件和脚本到实际项目中。
将范例工程中的热更新组件
assets/hotupdate/复制到项目中。在范例工程中,热更新组件的实现位于 assets/hotupdate/HotUpdate.ts(GitHub | Gitee)中,开发者可以参考这种实现,也可以自由的按自己的需求修改。

将范例工程中的 hot-update 插件
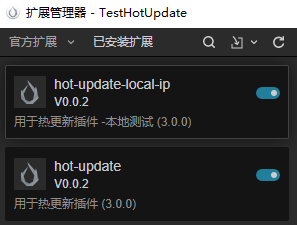
extensions/hot-update复制到项目中并启用。并且应该确保在工程目录的 extensions 文件夹里导入 hot-update 编辑器插件(范例工程里已经导入了该插件)
该编辑器插件会在每次构建结束后,自动给 main.js 附加上搜索路径设置的逻辑和更新中断修复代码。

将范例工程中的 version_generator.js 复制到项目中。
使用 Version Generator 来生成 Manifest 文件以供后续绑定时使用。
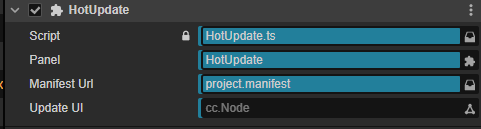
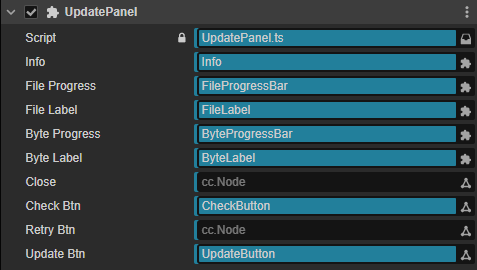
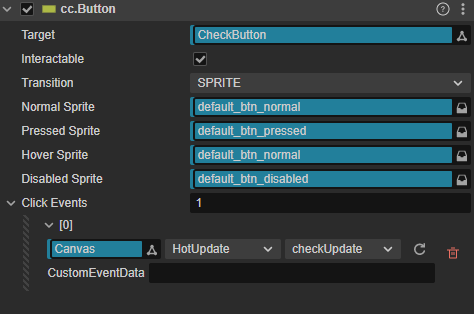
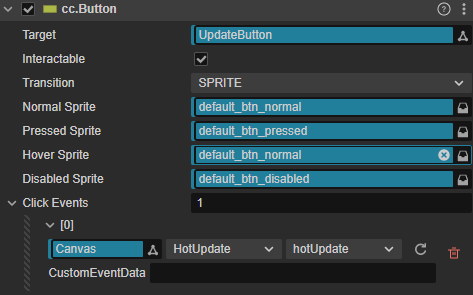
绑定脚本和属性以及事件。
下列图中有些属性没有进行绑定,是因为没有实现或者没有用到对应功能,可以根据自己的情况来处理。- HotUpdate

- UpdatePanel

- CheckButton

- UpdateButton

- HotUpdate
参考
Cocos Creator 3 官方热更新方案实践
https://dullsword.github.io/2024/09/19/Cocos-Creator-3-官方热更新方案实践/