1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
| <template>
<div>
<Table :columns="columns14" :data="data5" border :span-method="handleSpan"></Table>
</div>
</template>
<script>
export default {
data() {
return {
columns14: [{
title: 'Date',
key: 'date'
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data5: [],
ignoreMergeRow:[]
}
},
methods: {
handleMergeRow(data) {
let ret = JSON.parse(JSON.stringify(data));
let collection = {};
let preIndex = -1;
for (let i in ret) {
let item = ret[i];
item.source = {};
for (let key in item) {
if (key == "source") {
continue;
}
if (!collection[key]) {
collection[key] = {};
}
if (preIndex == -1 || ret[preIndex][key] != item[key]) {
collection[key][`${item[key]}#${i}`] = {
firstIndex: i,
count: 1
};
item.source[key] = i;
} else {
let source = ret[preIndex].source[key];
item.source[key] = source;
collection[key][`${item[key]}#${source}`].count += 1;
}
}
preIndex = i;
}
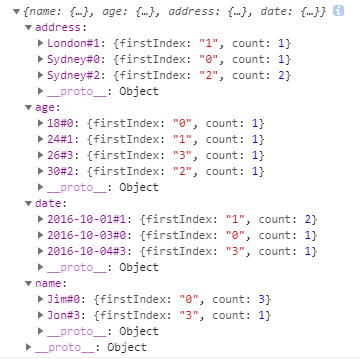
console.log(collection)
for (let key in collection) {
let items = collection[key];
for (let itemkey in items) {
let value = items[itemkey];
if (!ret[value.firstIndex].mergeRow) {
ret[value.firstIndex].mergeRow = {};
}
ret[value.firstIndex].mergeRow[key] = value.count;
}
}
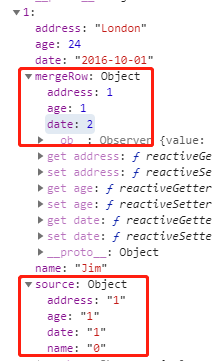
console.log(ret)
return ret;
},
handleSpan({
row,
column,
rowIndex,
columnIndex
}) {
if (row.mergeRow) {
if (this.ignoreMergeRow && this.ignoreMergeRow.indexOf(column.key) >= 0) {
return {
rowspan: 1,
colspan: 1
};
}
if (row.mergeRow[column.key]) {
return {
rowspan: row.mergeRow[column.key],
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},
},
mounted() {
let data = [{
name: 'Jim',
age: 18,
address: 'Sydney',
date: '2016-10-03'
},
{
name: 'Jim',
age: 24,
address: 'London',
date: '2016-10-01'
},
{
name: 'Jim',
age: 30,
address: 'Sydney',
date: '2016-10-01'
},
{
name: 'Jon',
age: 26,
address: 'Sydney',
date: '2016-10-04'
}
];
this.data5 = this.handleMergeRow(data);
}
}
</script>
<style>
</style>
|