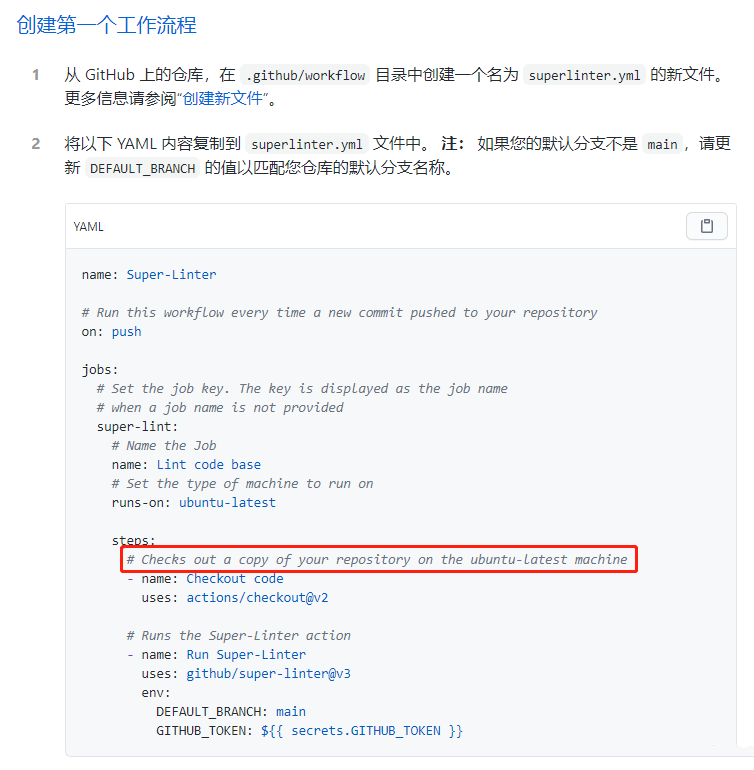
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
| const axios = require('axios');
const puppeteer = require('puppeteer-extra');
const StealthPlugin = require('puppeteer-extra-plugin-stealth');
puppeteer.use(StealthPlugin());
const INFO = {
account: '账号',
leftDays: '天数',
checkInMessage: '签到情况',
checkInFailded: '签到失败',
getStatusFailed: '获取信息失败'
};
const checkCOOKIES = (COOKIES) => {
const cookies = COOKIES?.split('&&') || [];
if (!cookies.length) {
console.error('不存在 COOKIES ,请重新检查');
return false;
}
for (const cookie of cookies) {
if (!cookie.includes('=')) {
console.error(`存在不正确的 cookie ,请重新检查`);
return false;
}
const pairs = cookie.split(/\s*;\s*/);
for (const pairStr of pairs) {
if (!pairStr.includes('=')) {
console.error(`存在不正确的 cookie ,请重新检查`);
return false;
}
}
}
return true;
}
const rawCookie2JSON = (cookie) => {
return cookie.split(/\s*;\s*/).reduce((pre, current) => {
const pair = current.split(/\s*=\s*/);
const name = pair[0];
const value = pair.splice(1).join('=');
return [
...pre,
{
name,
value,
'domain': '******.rocks'
}
];
}, []);
};
const checkInAndGetStatus = async (cookie) => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
const cookieJSON = rawCookie2JSON(cookie);
await page.setCookie(...cookieJSON);
await page.goto('https://******.rocks/console/checkin', {
timeout: 0,
waitUntil: 'load'
});
page.on('console', msg => {
if (console[msg.type()]) {
console[msg.type()](msg.text());
} else {
console.log(msg.text());
}
});
const info = await page.evaluate(async (INFO) => {
const checkIn = () =>
fetch('https://******.rocks/api/user/checkin', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify({
token: "******.network"
})
}).catch(error => {
console.warn('checkIn 网络错误。');
return { reason: '网络错误' }
});
const getStatus = () => fetch('https://******.rocks/api/user/status').catch(error => {
console.warn('getStatus 网络错误。');
return { reason: '网络错误' }
});
let ret = {};
const checkInRes = await checkIn();
if (!checkInRes.ok) {
const reason = checkInRes.reason || `状态码:${checkInRes.status}`;
console.warn(`checkIn 请求失败,${reason}`);
ret[INFO.checkInFailded] = reason;
} else {
console.info('checkIn 请求成功。');
const { message } = await checkInRes.json();
ret[INFO.checkInMessage] = message;
}
const statusRes = await getStatus();
if (!statusRes.ok) {
const reason = statusRes.reason || `状态码:${statusRes.status}`;
console.warn(`getStatus 请求失败,${reason}`);
ret[INFO.getStatusFailed] = reason;
} else {
console.info('getStatus 请求成功。');
const { data: { email, phone, leftDays } = {} } = await statusRes.json();
let account = '未知账号';
if (email) {
account = email.replace(/^(.)(.*)(.@.*)$/,
(_, a, b, c) => a + b.replace(/./g, '*') + c
);
} else if (phone) {
account = phone.replace(/^(.)(.*)(.)$/,
(_, a, b, c) => a + b.replace(/./g, '*') + c
);
}
ret[INFO.account] = account;
ret[INFO.leftDays] = parseInt(leftDays);
}
return ret;
}, INFO);
await browser.close();
return info;
};
const pushplus = (token, infos) => {
const data = {
token,
title: '签到',
content: JSON.stringify(infos),
template: 'json'
};
console.log('pushData', {
...data,
token: data.token.replace(/^(.{1,4})(.*)(.{4,})$/, (_, a, b, c) => a + b.replace(/./g, '*') + c)
});
return axios({
method: 'post',
url: `http://www.pushplus.plus/send`,
data
}).catch((error) => {
if (error.response) {
console.warn(`PUSHPLUS推送 请求失败,状态码:${error.response.status}`);
} else if (error.request) {
console.warn('PUSHPLUS推送 网络错误');
} else {
console.log('Axios Error', error.message);
}
});
};
const CheckIn = async () => {
try {
if (checkCOOKIES(process.env.COOKIES)) {
const cookies = process.env.COOKIES.split('&&');
const infos = await Promise.all(cookies.map(cookie => checkInAndGetStatus(cookie)));
console.log('infos', infos);
const PUSHPLUS = process.env.PUSHPLUS;
if (!PUSHPLUS) {
console.warn('不存在 PUSHPLUS ,请重新检查');
}
if (PUSHPLUS && infos.length) {
const pushResult = (await pushplus(PUSHPLUS, infos))?.data?.msg;
console.log('PUSHPLUS pushResult', pushResult);
}
}
} catch (error) {
console.log(error);
}
};
CheckIn();
|