作者: Rolan
原文标题: 微信小程序:防止多次点击跳转(函数节流)
链接: https://www.wxapp-union.com/portal.php?mod=view&aid=3618
来源: 小程序社区
转载篇幅: 全文
是否修改: 否
场景
在使用小程序的时候会出现这样一种情况:当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,最后出现多次跳转页面的情况,就像下图(快速点击了两次):

解决办法
然后从 轻松理解JS函数节流和函数防抖 中找到了解决办法,就是函数节流(throttle):函数在一段时间内多次触发只会执行第一次,在这段时间结束前,不管触发多少次也不会执行函数。
/utils/util.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn()
_lastTime = _nowTime
}
}
}
module.exports = {
throttle: throttle
}
|
/pages/throttle/throttle.wxml
1
| <button bindtap='tap' data-key='abc'>tap</button>
|
/pages/throttle/throttle.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| const util = require('../../utils/util.js')
Page({
data: {
text: 'tomfriwel'
},
onLoad: function (options) {
},
tap: util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((new Date()).getSeconds())
}, 1000)
})
|
这样,疯狂点击按钮也只会1s触发一次。
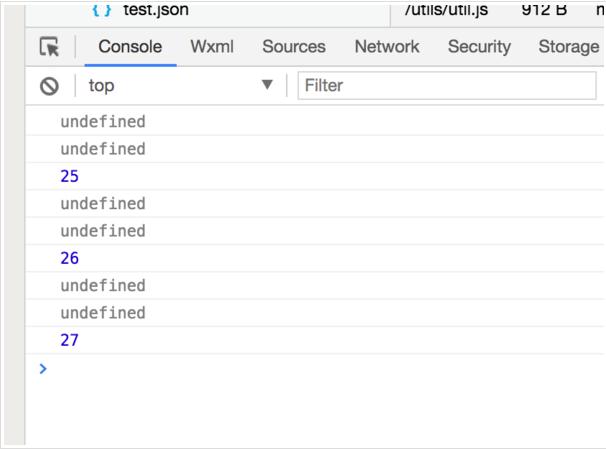
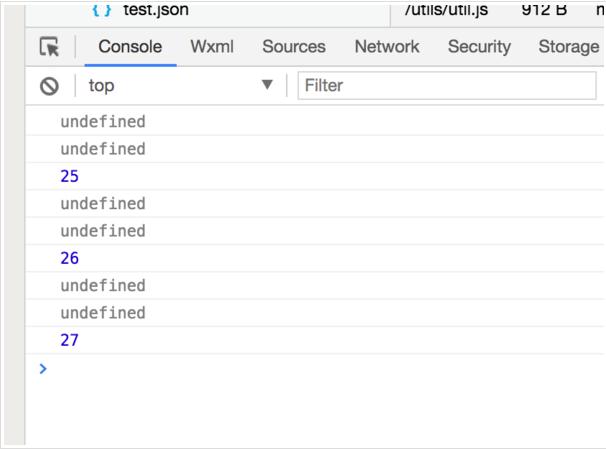
但是这样的话出现一个问题,就是当你想要获取this.data得到的this是undefined, 或者想要获取微信组件button传递给点击函数的数据e也是undefined,所以throttle函数还需要做一点处理来使其能用在微信小程序的页面js里。

出现这种情况的原因是throttle返回的是一个新函数,已经不是最初的函数了。新函数包裹着原函数,所以组件button传递的参数是在新函数里。所以我们需要把这些参数传递给真正需要执行的函数fn。
最后的throttle函数如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments)
_lastTime = _nowTime
}
}
}
|
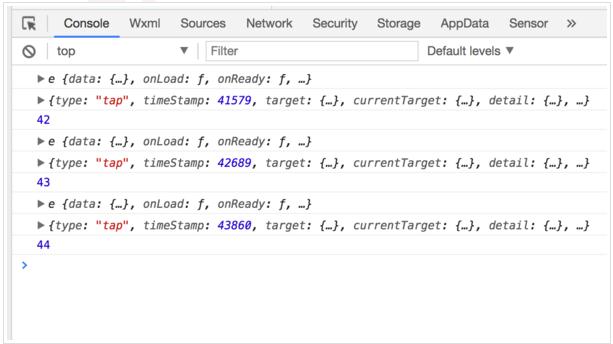
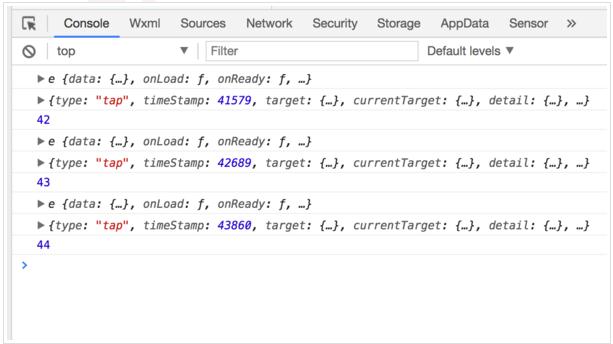
再次点击按钮this和e都有了:

参考
轻松理解JS函数节流和函数防抖 - febobo
源代码
tomfriwel/MyWechatAppDemo 的throttle页面